
A favicon is a small image identifying a website. Depending on your browser you see it in the tab at the top or in front of the web address.
Mine is an image of the 2 c’s of CleverCreating. Have a look at the top of this page!
This only works on a website you maintain yourself.
Not on for instance a blogger website or a WordPress.com-website.
Where is a favicon located?
I added this part after a question by Natalie because she couldn’t find the 2 c’s I was talking about. (Thanks, Natalie!)
Not every browser shows favicons automatically. In the settings of Apple Safari, to name one, you have to tick an option to show them.
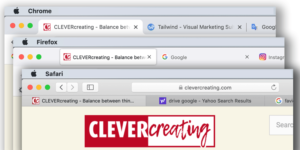
Favicons are located in the tab of the browser. If you look at the image (it’s enlarged if you click it), you see that Chrome and Firefox look alike and that Safari looks slightly different.
Yet, all 3 browsers show the icon left of the description of the website you are visiting.
A favicon as my gift to you
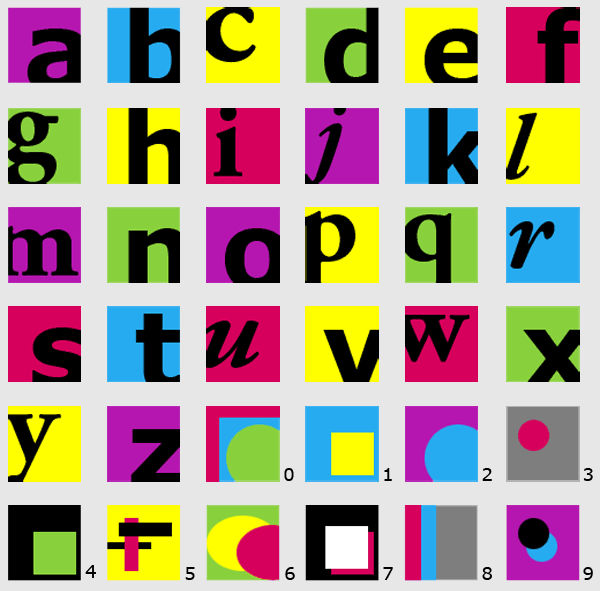
I made 36 favicons for you to choose from. 🙂
Download a zip file using this button:

User’s Guide:
- Choose a nice favicon.
- Download the zip-file with all the favicons in it.
- Open the zip-file by double-clicking it.
- Right-click the chosen letter or number and change the name to favicon.ico
- Put the ico-file into the root of your website.
- Usually, you will see the favicon at your web address (if necessary, refresh the browser). Sometimes your index page needs an additional code. Ask me for it if you don’t see it after refreshing the browser.
- P.S. Please only use it personal. These are not meant for selling!
If you are interested in more information then have a look at this Wikipedia page.


Hello there,
I was using the favicon generator tool you mentioned. While en.wikipedia.org does a good job, it only allows you to create favicons from pictures that are up to 2 MB in size.
After some exploring I found this other tool and I wanted to suggest you show it along that one.
https://www.websiteplanet.com/webtools/favicon-generator/
This tool allows you to create favicons from pictures that are up to 5 MB from either JPG, PNG or GIF or even from a gallery!
In hope I helped back,
Emma
Thanks for this useful addition, Emma!
BTW with my examples you do not need a generator. 😉
Have fun.
Favicon. Sounds like a fairy tale. As I understand it, it’s very important to have one because others can recognize you better.
What I don’t understand though, is the 2 c’s of CleverCreating that are supposed to be at the top of your page. There are no 2 c’s. Or do I look at it the wrong way?
LOL, you’re right, the word does have a fairy tale sound. And yes, for a business or a person a favicon is part of the branding of your website.
In most browsers, it’s located on the left side of the tab. In response to your question I have written some more text and added a screenshot to make it clear. So you can have a look.
Thanks for your question. You have made me realize that I still presume too much! 🙂