
The screens of our smartphones and computers are composed of pixels. However, the way an image is constructed can be either by rasterization (pixel art) or with geometric vector lines (vector art).
Vector drawings take up much fewer data than rasterized images and can be enlarged almost endlessly without losing quality.
The reason for the large files with pixel files is that each pixel has to be described. While a vector file consists of commands such as ‘one point is at these coordinates, the other point is at those coordinates, the connection is a curved line, and the colour is #xxxx’.
Table of Contents
Vector drawings
Vector drawings are graphic illustrations made of simple geometric objects, such as points, lines, and curves.
Which program to use for vector drawings?
The examples I show in this article are made in Adobe Illustrator. I am an Apple fan, so this choice makes sense.
Adobe Illustrator was one of the first computer programs I had. I guess since 1991 or 1992, I can’t remember exactly but I do know it was a long time ago. 🙂 In those days, I mainly used it to make logotypes and infographics.
On a Windows computer, you could choose Corel Draw. It’s clear I don’t know anything about that program, but the way it works is comparable to Adobe Illustrator.
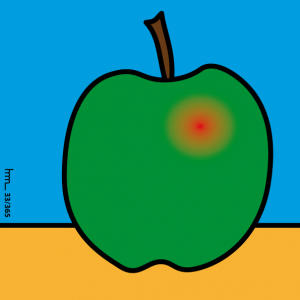
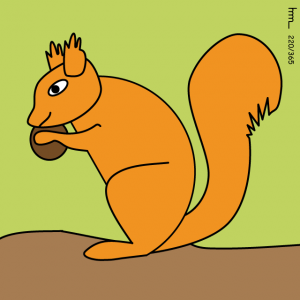
As you can see in the example of the apple colours don’t have to be even. They can be outlined by a clear contour line, but also have a gradient colour without a contour line.
Short explanation
There are a couple of ways to make forms and lines in a vector program.
A square, circle, block with rounded corners, or star can be chosen as the shape.
Lines are drawn with the line tool or the pen tool.
Then you decide on the line thickness and colours of the line and fill.
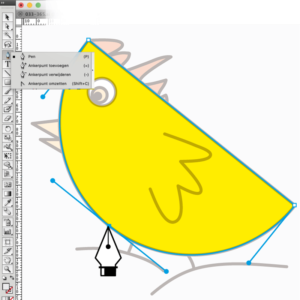
By selecting a single anchor point, you see the Beziers handles and you can change the shape by steering the end in a different direction.
Related: Is it Important to Know the Difference between Pixels and Vectors?
Drawing daily to keep being inspired
During my trip through Spain, I didn’t have the resources, nor the energy to be honest, to express myself creatively. So once we were installed after the move, I committed to drawing every day in 2019.
I didn’t care which technique to use. Actually, I wanted to use all the materials I had come across in the moving boxes, including the computer.
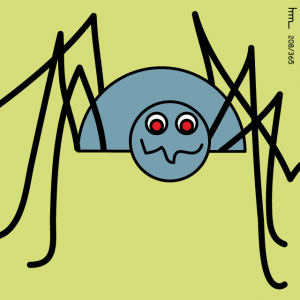
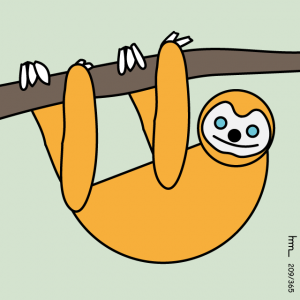
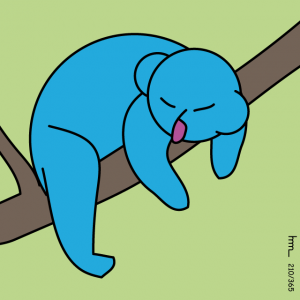
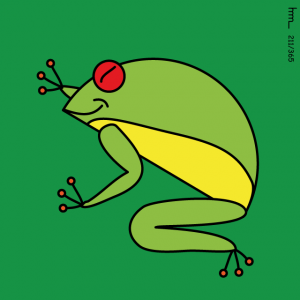
So I made pixel art in Procreate and vector drawings in Adobe Illustrator. And since I like working with themes, my sub-task was to draw animals using the semicircle as the basic shape.
Related: Using a Theme when Expressing Yourself is Truly Inspiring
My examples, made in the summer of 2019
All works are part of my personal challenge in 2019 to create a drawing daily.