
Why can you read these lines? It is because you recognise the combination of the letters in the words used. The fact that you are able to read these letters and words at all is because a professional typographer designed them.
He or she not only designed the letters but also decided how much space is required between the letters and the words. Horizontally between each letter and word, but also vertically, between the lines.
Not being aware of typographical rules makes it very difficult to use the right font for a website.
Some of the links are affiliate links. As an affiliate associate, I earn a small commission when you purchase any of the products offered through the shared links at no extra cost to you. This helps me to maintain this website and I thank you for supporting me.
Table of Contents
The craftsmanship of a typographer
The fact is that the rules typographers apply, hardly changed from the beginning of print in the 15th century. However, time and again typographers had to adapt these rules to new media.
When you prepare to develop a website, there are substantial reasons to ask yourself what type of letter to choose. As such, it is not as easy as you might imagine. That is why I offer you some rules of thumb in this article.
What does my audience expect?
This is my first rule of thumb for choosing the right font (type of letter) for your website: decide what your readers expect from your website.
For example. Selling shoes through a website is quite different from advocating climate change. Moreover, selling elegant party shoes is quite different from mountaineering shoes.

Using your imagination is important when you try to define your audience’s expectations. However, also try to create opportunities to test your choice of fonts with your audience. How easy is it for them to understand your message?
Consult a professional
My second rule of thumb is to consult a professional. Both a graphic designer and a typographer are able to explain what the ins and outs are of the fonts you wish to use and suit your audience best.
Both types of professionals can even help you to design your own alphabet. They are able to support you through any part of your decision-making process.
However, this takes time and requires a financial investment. Every specific letter must be designed. Every specific space between the letters and lines must be calculated. Everything must fit. Letters, numbers, specific characters, such as euro and dollar signs, commas, the dots, and question marks at the end of each sentence.
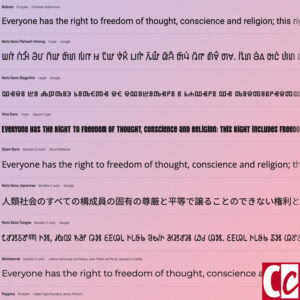
This is different for each language, and as complicated for Chinese, Cyrillic or Hebrew alphabets.
Make your own pick
You do not have to go all the way through designing your own specific font for your own website. It is also possible to pick an existing font. As a matter of fact, that is my third rule of thumb.
There is an abundant choice of so-called Google Fonts. Google offers over 1,000 fonts. You can choose by font, type of property (normal, italic, bold and so on) and type of language. All these fonts have been designed by professional typographers. This does however not mean that every Google font serves your purpose.
When you use WordPress to produce your website, there is a standard choice of fonts. When you want to use a font your chosen WordPress theme does not offer as a choice, you can install your own choice font with a plugin or code.
Related: How to Customize your WordPress Theme, 3 Advanced Tips

Know your limits
Another option is that you combine different existing fonts. For example, because you want to emphasize a specific text. When you make this choice, you have to know your limits. Any unbalance in your choice of fonts affects readability. Moreover, choose a clearly drawn letter, not too bold, and not too light.
When you use coloured letters and numbers, make sure the colour contrasts enough with the background. Don’t use a photo behind your texts (unless you either limit the tone or separate the text in some way or another). This will affect the readability of your website in a negative way. You must also be aware of the distances between the lines, avoid making them too small.
Related: 12 WordPress Tips for Beginners. Readability, Design, User Experience
You need to be modest in the use of font effects, such as shades or colours behind a font. These effects always complicate readability and the layout of the total web design. One rule of thumb is that you never mix different effects in the same text. Readability is way more important than likeability.
When you have a specific logotype, for example, to emphasize the name of your business, you can choose a different font for the main body of text. However, see to it that your logotype and text reinforce each other.
In that respect, it is very enlightening to look at the experience of manufacturer Hero. Read and quaver!
Check the competition

What the audience you aim at is used to and expects in websites also requires some consideration. A specific type of business or message demands a specific type of website.
As I stated earlier, selling shoes is quite different from advocating climate change. Of course, your intuition tells you which fonts fit shoes and which advocates climate change.
However, to get a more practical insight, you should determine what the websites of your competitors look like. When you study multiple examples, you will quickly notice that the websites in your type of business have a similar appearance.
Don’t copy these examples. Of course, you want to fit within the culture of your branch, but at the same time, you want to stand out. You still want to be recognized.
When you are curious about your competitors’ font or fonts, you can seek information on the website What the Font. The Google Chrome browser also has an extension you might like to consult: Font Picker.
Rules of thumb choosing the right font for a website
- Ask yourself: What does my audience expect?
- Consult a professional;
- Make your own pick;
- Know your limits;
- Check the competition.
Related: What is the Best Font for a Website?
Let me know if you have any questions about this topic in the comment box below. I’ll be happy to answer!